GitHub - Aasim-A/AsyncTimer: JavaScript-like Async timing functions (setTimeout, setInterval) for Arduino, ESP8266, ESP32 and other compatible boards

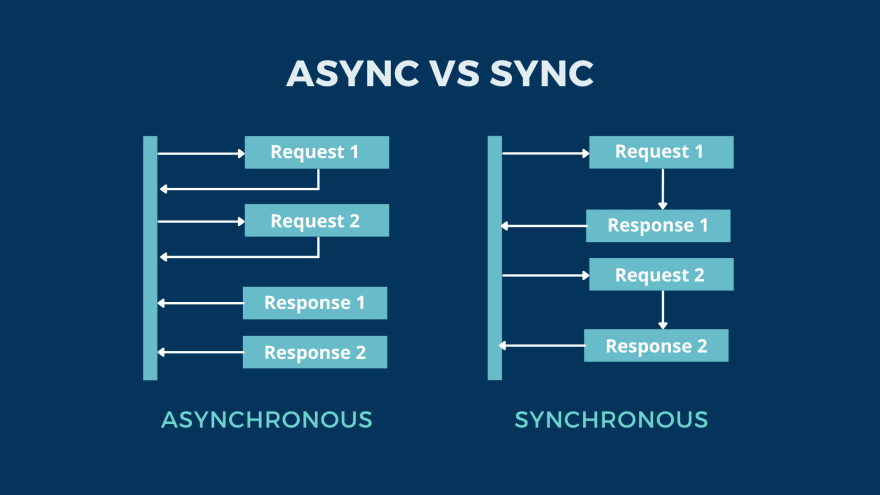
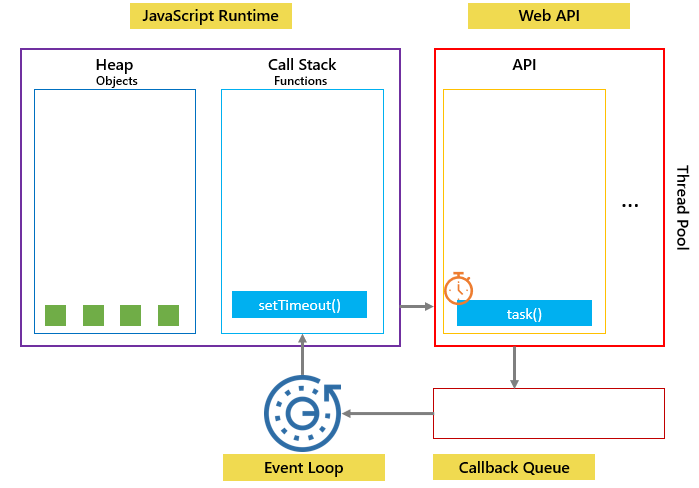
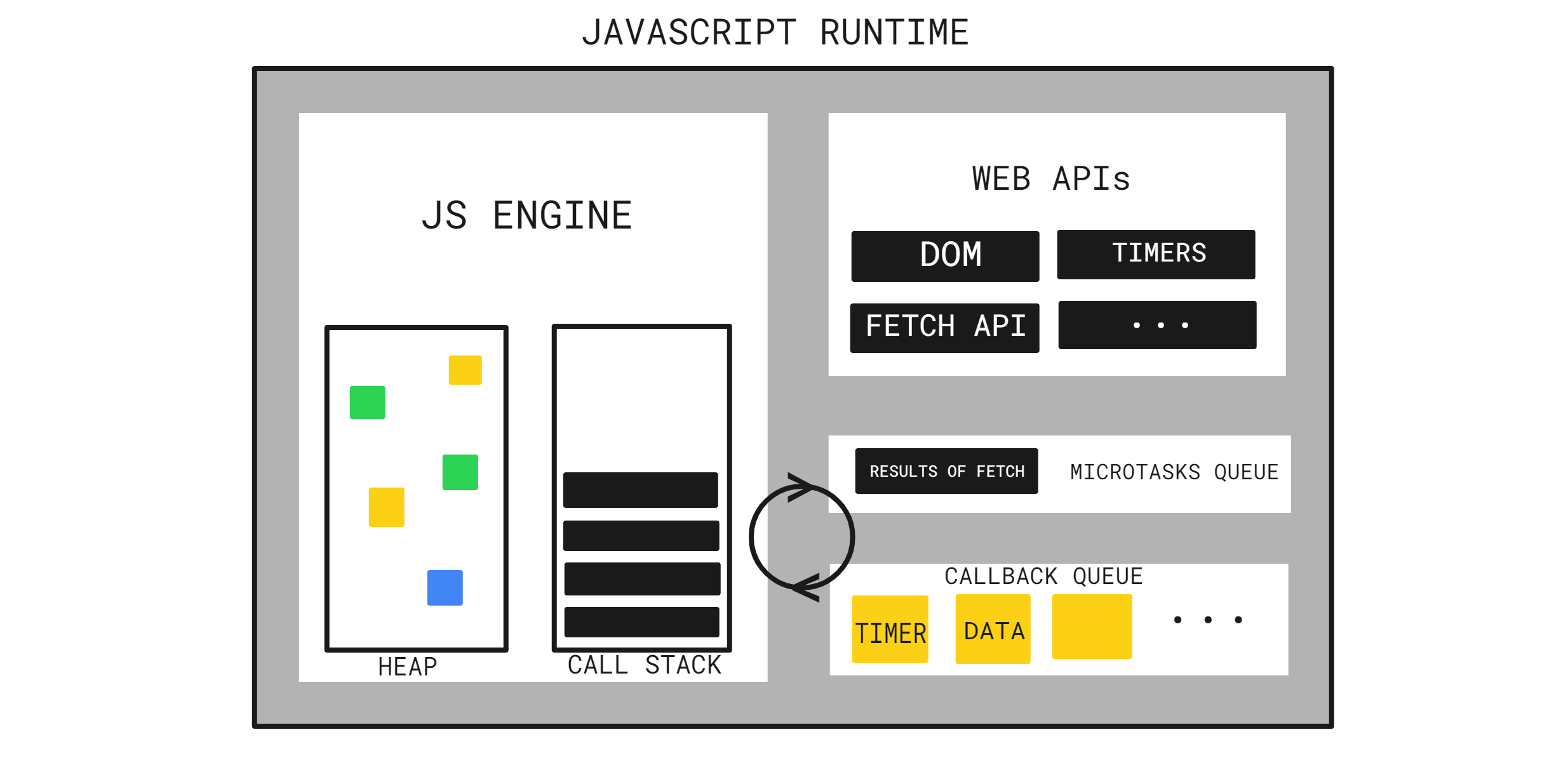
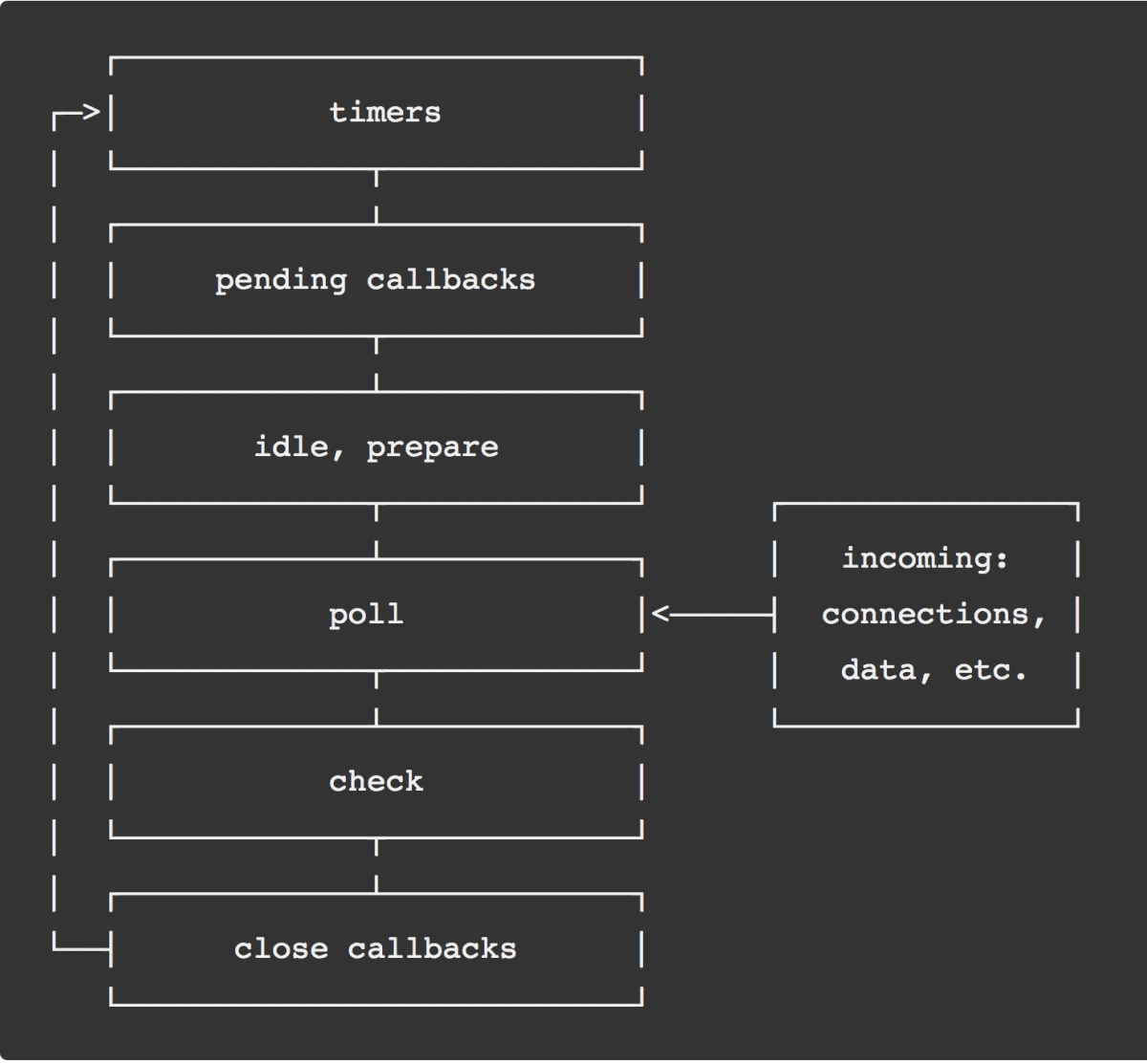
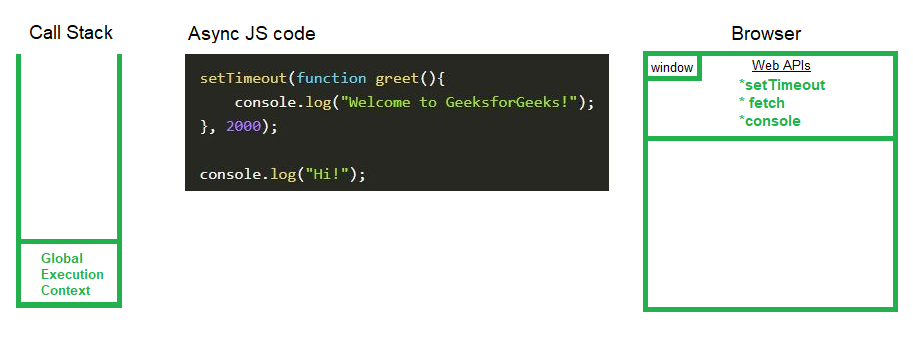
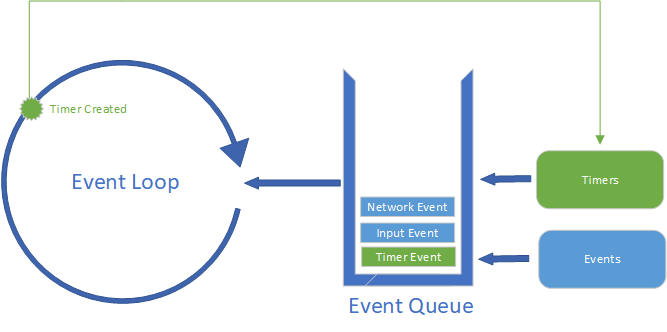
How JavaScript works: Event loop and the rise of Async programming + 5 ways to better coding with async/await | by Alexander Zlatkov | SessionStack Blog | Medium

onComplete method need to wait for API call response · vydimitrov react-countdown-circle-timer · Discussion #161 · GitHub

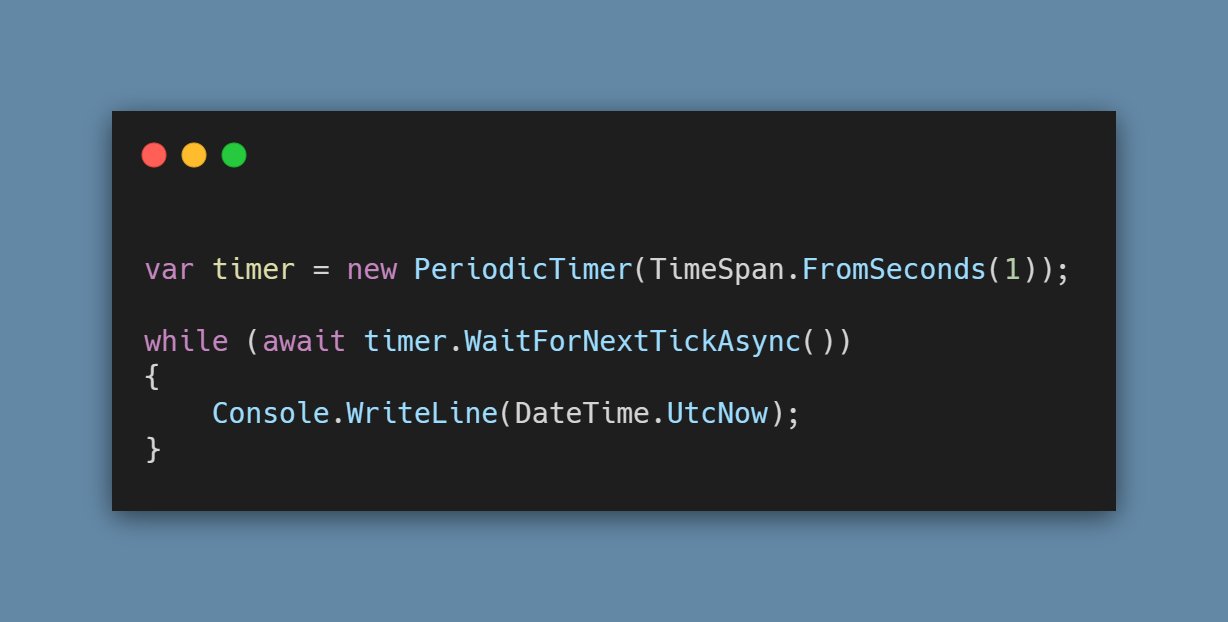
David Fowler on X: "Last but not least, a modern timer API (I think this is the 5th timer API in .NET now). It's fully async and isn't plagued by the types











![Demo: Asynchronous operations | More Python for Beginners [19 of 20] - YouTube Demo: Asynchronous operations | More Python for Beginners [19 of 20] - YouTube](https://i.ytimg.com/vi/1UPpOheLFrs/maxresdefault.jpg)